Давайте начнем с создания в фотошоп нового документа. После того, как вы создадите документ, примерно 500х500 пикселей, добавьте радиальную заливку в качестве фона. Цвета которые я использовал: #717577 и #191918.
Теперь вы можете создать текст или же добавить еще один последний эффект для фона. Я добавил еще один интересный эффект, сначала нанес текстуру, а потом применил к текстуре фильтр Filter → Pixelate → Mosaic

После применения эффекта мозаики, смените тип наложения слоя в Overlay и уменьшите Opacity в 10-25%. Теперь у вас должно получиться что-то вроде этого:

Двигаемся вперед, теперь добавим текст!
Шаг 2
Добавление текста
Теперь пришло время добавить текст на ваш холст. Сперва найдите и выберите Horizontal Type Tool
, теперь поместите курсор над вашим фоном и начните набирать какой-нибудь текст.

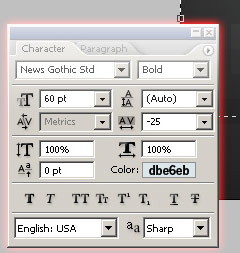
Как вы можете видеть на картинке выше, я использовал шрифт News Gothic Std, который, к сожалению, не бесплатный. Конечно же вы можете использовать какой-нибудь похожий, но бесплатный, стандартный шрифт из вашего набора, хорошей альтернативой будет, например, Arial, который идет вместе с Windows.
Все настройки, шрифта вы можете увидеть на картинке, внизу.

Все настроили? Замечательно!
Теперь мы добавим кое-какие эффекты, чтобы сделать текст более интересным.
Шаг 3
Добавление Blending options
Нажмите правую кнопу мыши на текстовом слое в панели Layers
, и из контекстного меню выберите Blending options
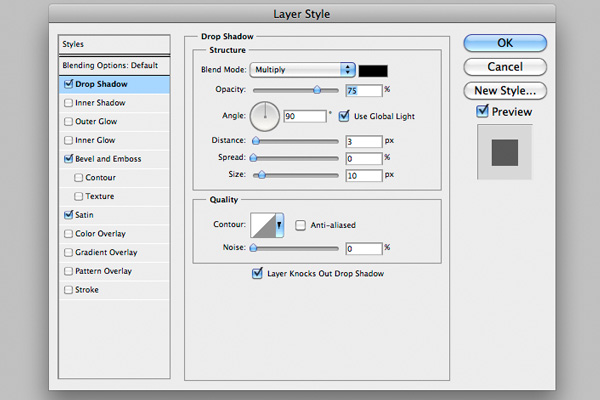
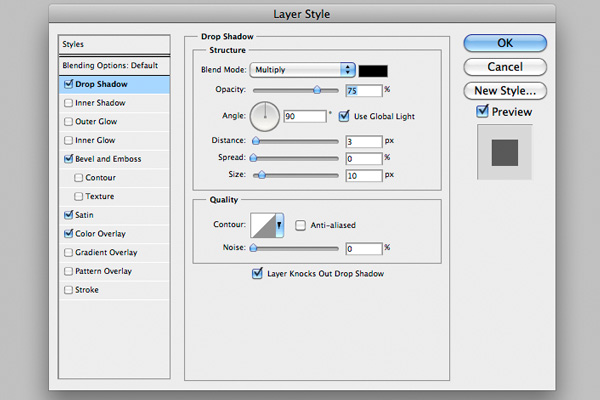
, теперь можем добавлять различные эффекты, Начнем с отметки опций Drop Shadow
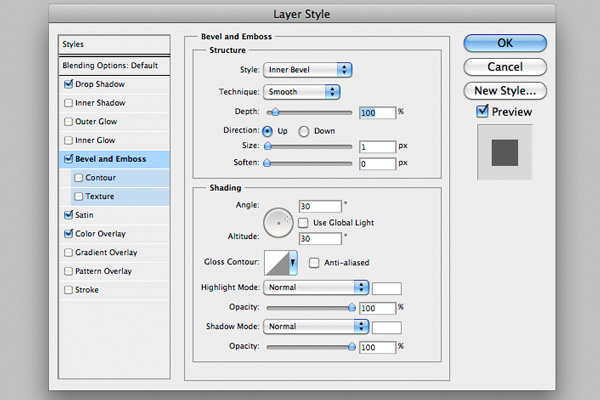
, Bevel and Emboss
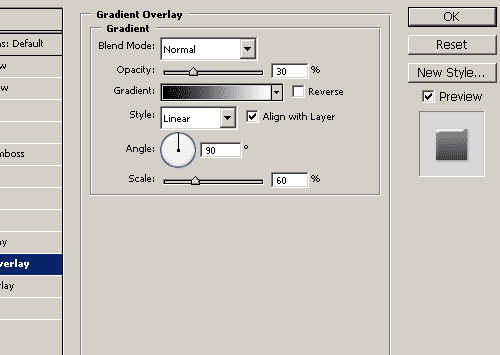
, и Gradient Overlay
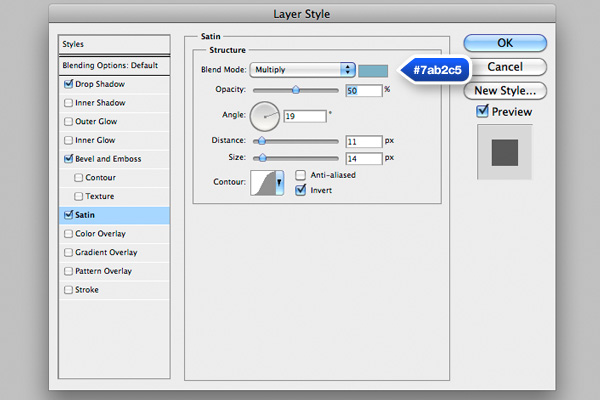
. Ну как смотрится? Думаю что не очень. Теперь посмотрите на картинки ниже, они покажут все настройки, которые нужно сделать в этих трех пунктах.
Drop Shadow

Bevel and Emboss

Gradient Overlay

Теперь ваш текст должен выглядеть вот так:

Не плохо, да? На этом этапе мы неплохо поработали над текстом, и он практически готов, но я добавил еще пару интересны эффектов
Шаг 4
Добавление отражения и последних штрихов
Давайте подведем финальную черту и закончим данный урок. Начните с дублирования текстового слоя (нажмите правую кнопку мыши и выберите Duplicate layer
), и после этого немного поверните его в режиме трансформации (CTRL+T).
После того как вы его немного повернули дублированный слой нажмите на клавишу Enter. Создайте новый слой (Ctrl+Shift+N), и теперь выделите этот новый слой и дублированный слой с текстом и слейте их в один, нажав на правую кнопку мыши на одном из выделенных слоев, и выбрав пункт Merge Layers . Теперь к этому слою примените фильтр Gaussian Blur (1.5)
Теперь у вас должно получиться что-то вроде этого:

Теперь измените режим наложения слоя в Overlay и уменьшите прозрачность слоя где-то в 10-30%

Теперь давайте добавим что-то вроде эффекта отражения от стекла. Создайте выделения текстового слоя, делать это можно так: удерживайте клавишу CTRL и теперь щелкните на миниатюре текстового слоя в панели Layers . Теперь создайте новый слой, и залейте его радиальной заливкой, от белого к черному, как показано на рисунке, ниже.
![]()
Это еще не конечный результат, теперь выберите инструмент Pen Tool , нарисуйте примерно, как показано на картинке ниже (необходимо, чтобы инструмент был в режиме контуров, для этого выберите инструмент и в панели настройки инструмента – верхняя панель, нажмите на среднюю кнопочку).

После того, как вы создали контур, сконвертируйте его в выделение, нажав правую кнопку мыши и выбрав Make selection , теперь находясь на слое с радиальным градиентом, нажмите клавишу Del

Все еще смотрится не важно:) Смените режим наложения этого, теперь обрезанного слоя, в Screen , и вот он – результат долгой работы!
![]()
Теперь смотрится отлично. Теперь урок можно считать законченным. Ну как, вы довольны результатом?
Инструкция
Откройте фотографию . Сделайте копию основного слоя Ctrl+J, чтобы не повредить снимок во время ретуши.
Снимок несколько темноват. Для исправления этого изъяна в главном меню выбирайте пункты Image («Изображение»), Adjustments («Свойства») и Levels («Уровни»). В окне Input Levels двигайте ползунок белого цвета влево, чтобы осветлить изображение.
На панели инструментов выбирайте Healing Brush Tool («Лечащая кисть»). Найдите на лице чистую кожу, зажмите на клавиатуре Alt и щелкайте мышкой по этому участку. Инструмент запомнит образец. Наведите курсор на проблемный участок и кликайте левой кнопкой мыши – программа заменит его на эталонный фрагмент. Обработайте таким образом все изображение.
Теперь нужно исправить форму лица и носа. Из меню Filter («Фильтр») выбирайте команду Liquify («Пластика»). На панели инструментов найдите Push Left Tool («Смещение»). Установите не слишком высокие значения для нажима и твердости, чтобы ретушь была аккуратной. Когда вы ведете курсор вверх, изображение под ним смещается влево, когда тянете мышку вниз – вправо. Меняя размеры кисти, сделайте овал лица уже, а нос – тоньше. Отменить неудачное действие можно, нажав кнопку Reconstruct («Восстановить»). Нажмите ОК, когда результат вас устроит.
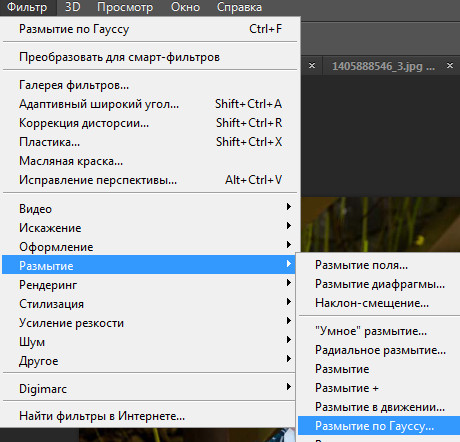
Теперь нужно придать изображению глянец. Сделайте копию слоя Ctrl+J. Выбирайте Filter, Blur («Размытие»), Gaussian Blur («Размытие по Гауссу»). Двигайте ползунок Radius до тех пор, пока, на ваш взгляд, дефекты кожи не перестанут быть заметными. Запомните это значение – в данном случае 2,7 пикселя. Фильтр применять не надо – нажмите Cancel.
В том же меню Filter зайдите в группу Other («Другие») и выбирайте High Pass («Цветовой контраст»). Выставляйте то значение, которое вы запомнили в предыдущем шаге – 2,7 пикселя. Нажмите ОК.
Теперь примените Gaussian Blur с радиусом, равным 1/3 от того значения, которое вы запомнили. В данном случае R=2,7:3=0,9 пикселя.
Инвертируйте слой Ctrl+I, режим наложения назначьте Linear Light («Линейный светлый»), прозрачность понизьте до 50%. Зажмите Alt и кликните по иконке Add Layer Mask («Добавить маску слоя») на панели слоев. Выбирайте на панели инструментов мягкую кисть белого цвета и закрашивайте проблемные участки на лице и шее, не задевая глаз, волос, бровей и прочих четких контуров. Слейте слои Ctrl+E.
Теперь нужно осветлить и затемнить отдельные части изображения. Создайте копию верхнего слоя Ctrl+J. Добавьте к нему инвертированную маску слоя, как в предыдущем шаге (Alt+Add Layer Mask). Режим наложения назначьте Screen («Осветление»), прозрачность 10-15%. Следите за тем, чтобы активной была маска слоя – рисовать следует именно по ней. Выбирайте мягкую кисть белого цвета и, меняя диаметр, осветлите лоб, скулы и подбородок девушки. Проведите светлую полосу по центру носа. Подчеркните светлые блики на губах, волосах и под бровями. Слейте слои Ctrl+E.
Опять создайте копию верхнего слоя и примените к ней инвертированную маску слоя. Теперь режим наложения Multiply («Умножение»), прозрачность – 10-15%. Белой мягкой кистью при активной маске слоя наложите тени на лицо модели: по обеим сторонам носа, на висках, вдоль щек и вокруг подбородка. Затемните область вокруг губ и глаз, подчеркните тени на шее. Слейте слои.
Стиль 3D люди любят. Он сразу притягивает глаз. Мы сейчас, используя эффекты Photoshop, создадим этакую стеклянную сияющую 3D надпись.
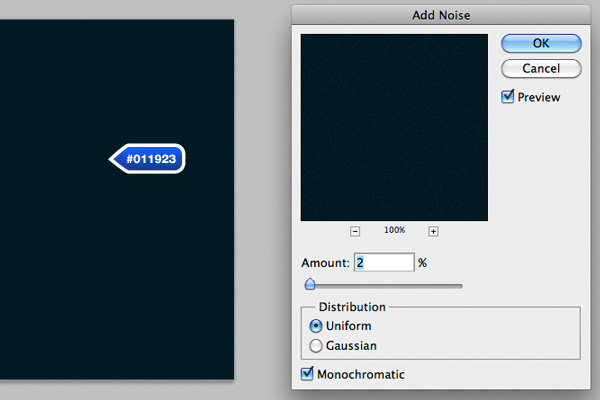
1) Создадим новый документ 600px на 400px.

2) Зальём фон #011923. Теперь добавим немного шума, Filter > Noise > Add Noise. 2% хватит.

3) Создаём новый слой и выбираем инструмент «Овальная область» — Elliptical Marquee Tool (M). Зададим 150 px разтушёвку (feather) и приплюснем фигуру как показано ниже.
Стиль наложения нового слоя будет Линейный осветлитель(добавить) — Linear Dodge (Add).
Закраим выделение белым и прозрачность зададим 90%.


4) Берём любой шрифт и пишем любое слово. Размер шрифта — 160px. Цвет — белый.
Дублируем текст. Зададим цвет темнее. Расположите тёмный тест позади светлого и измените ширину через Transform Tool (T).


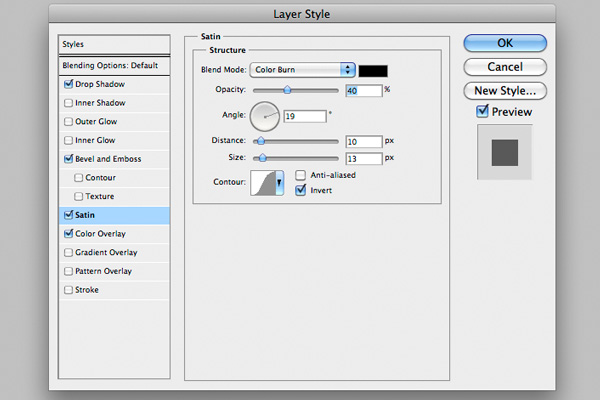
5) Для белого текста применим следующие параметры.




6) А эти — для тёмного слоя.





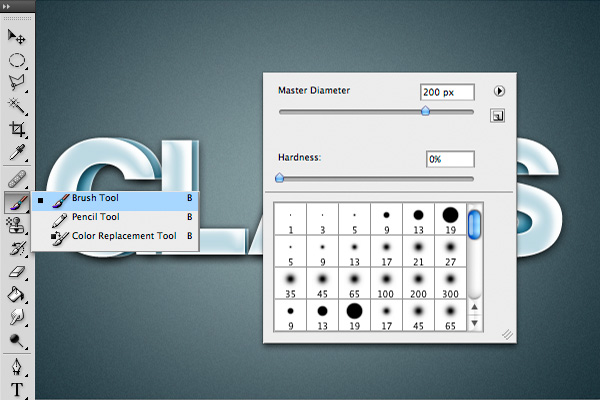
7) Выбираем мягкую кись диаметром 200px и рисуем несколько световых эффектов. Лучше на новом прозрачном слое.
Теперь зададим параметр наложения — мягкий свет Soft Light.


8) Дублируем слой с текстом и, сняв все стили, ристрируем его (через правую кнопку мыши) и добавим маску. Теперь выбираем «Овальная область» — Elliptical Marquee Tool (M) и рисуем эллипс примерно в пол-надписи. Стиреаем ластиком (E) нижнюю часть текста.


9) Теперь делаем инверсию выделения — Ctrl+Shift+I, выбирем маску и заливаем мягким чёрно — белым градиентом для плавности перехода.
10) Создадим новый слой. На нём мягкой кистью постявим белое пятно. Теперь жмём Ctrl + T и трансформируем это пятно: его нужно присплюснуть и повернуть на 45град. Если необлодимо, можно и уменьшить. Теперь созадим дубликат этого слоя, снова Ctrl + T , и поворачиваем на 90град. Переносим ближе друг к другу, пока не получится визуально пересечения и объединяем слои.
Делайте сколько ходите копий этих бликов.

В стародавние времена принято было перед сватовством посылать жениху портрет, чтобы он оценил красоту будущей невесты. Время изменилось, а с ним и технологии. Сейчас мало людей интересующихся портретом, все больше увлечены фотографией. Сделать любой фотоснимок как в глянцевом журнале поможет графический редактор Adobe Photoshop, лицензионную версию которого вы можете по доступной цене!
- Открываем фотографию, делаем копию при помощи Ctrl + J, теперь можно приступить к изменениям фото.
- При осветлении фото зайдем в главное меню и выберем пункт «Image»(изображение), «Adjustments»(свойства), «Levels»(уровень). В иконке Input Levels будет находиться осветитель изображения, перемещение ползунка позволит сделать светлее ваше фото.
- Для ровного цвета лица на фото воспользуемся другой комбинацией. Откроем панель инструментов, где можно найти Healing Brush Tool.
Немного увеличив фото, ищем тот участок кожи, который будет после на всех участках лица. Нажав на клавишу Alt и удерживая ее кликаем мышкой на этот участок. Таким образом, прошло запоминание образца. Вам остается только кликать мышью на участки, которые нужно подкорректировать и придать лицу безупречный вид.
- При желании откорректировать можно нос и овал лица. В меню Filter найдем и выберем командную строку Liquifi, а в панели наших инструментов выберем Push Left Tool. Для легкого ретуширования советуем установить небольшие значения для твердости и нажатия. Смещаем влево курсором вверх, а для смещения вправо двигаем курсором вниз. От выбранного размера кисти зависят параметры лица. Выходит что-то не так, просто отменяем действие при нажатии Reconstruct. Желаете сохранить? Это просто сделать, нажатием «ОК».
- Придаем глянец. Копируем при помощи Ctrl и J, затем выбрав Filtеr, находим Blur и Gaussian Blur.

Улучшаем фото до нужного уровня на ваше усмотрение при помощи ползунка «Radius».

Значение пикселей приблизительно должно быть 2,7. Применение фильтра в данном случае без надобности. Нажимаем Cancel, чтобы завершить.
- После завершения снова применим Gaussian Blur, но уже с радиусом 0,9 пикселей (это третья часть от предыдущего шага).
- Закрашиваем те части кожи, которым необходима коррекция. Для этого опять прибегаем к копированию слоя фотографии при помощи Ctrl+I. В режиме наложения выбираем Linear Light

и понижаем прозрачность до 50%. Нажав и удерживая клавишу Alt кликаем мышью на иконку Add Layer Mask. Обратившись к панели инструментов, выбрав белую мягкую кисть, приступим к закраске участков кожи, для исправления проблем. Старайтесь не задевать контуры других частей лица. Соединяем слои фото комбинацией клавиш Ctrl и E.
- Подчеркиваем контуры лица с помощью светлых бликов и тонов. Делаем копию верхнего слоя (Ctrl+J), добавляем маску слоя (Alt+Add Laver Mask), наложение в режиме Screen. Обратите внимание, вносить изменения надо на активную маску слоя. Мягкой белой кистью, настраивая диаметр, осветляем необходимые участки. Делаем слитие слоев (Ctrl + E).
- Затемнение некоторых областей лица (глаз, губ, шеи и височной части) придадут естественность вашему образу. Для этого копируем верхний слой и применяем маску слоя. Используем наложение в режиме Multiply, настроив прозрачность на 10-15%. Мягкой белой кистью накладываем тени. В завершении сливаем слои.
- Приятного редактирования фотографий.
Видео: Как сделать глянцевым фото в фотошопе
Думаю, многие согласятся со мной, что глянцевый блестящий текст смотрится эффектно и привлекает взгляд. Я, когда вижу какие-то красивые эффекты, примененные для текста, пробую определить стили слоя, которые использовались при создании этих надписей. Создать красивый текст в фотошопе совсем не сложно.
Каждый может при помощи всего нескольких стилей слоя создавать эффектные надписи. И в этом уроке я хочу показать вам, как сделать красивый глянцевый текст в фотошопе.
Вот что у нас получится после выполнения урока:
Шаг 1
Создаем документ размером 700×700 пикселей и разрешением 72 dрi.
Работу над красивым текстом в фотошопе начнем с фонового изображения.
Я для этого подобрал текстуру с деревянными панелями. Вы можете выбрать любую другую текстуру дерева или даже бумаги.
Подкорректируем насыщенность (Shift + Сtrl + U), чтобы сделать немного темнее. Также я добавил корректирующий слой с градиентом (для этого щелкните по соответсвующей иконке внизу палитры слоев):

Такой градиент сделает затемнение в верхней и нижней части фона, чтобы текст в фотошопе смотрелся эффектнее:

Шаг 2
Чтобы создать подобный блестящий текст, вы можете выбрать любой шрифт, я использовал Lobster . На новом слое сделайте большую надпись инструментом »Type Tооl» (T):

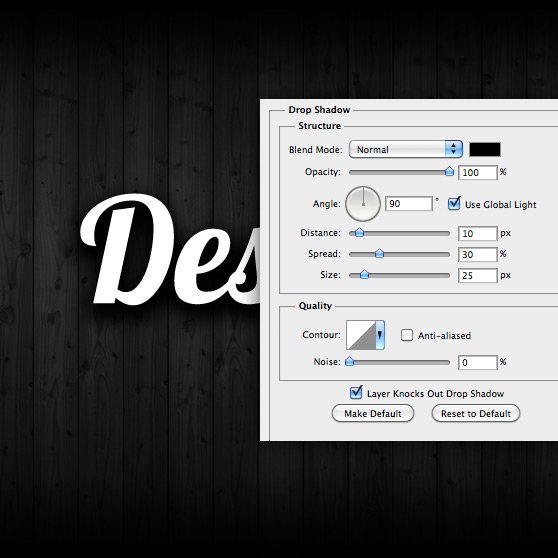
Сделаем тексту в фотошопе большую тень. Дважды щелкните по слою в палитре слоев и в появившемся окне выберите строку «Drop Shadow»(Тень).
Установите похожие настройки:

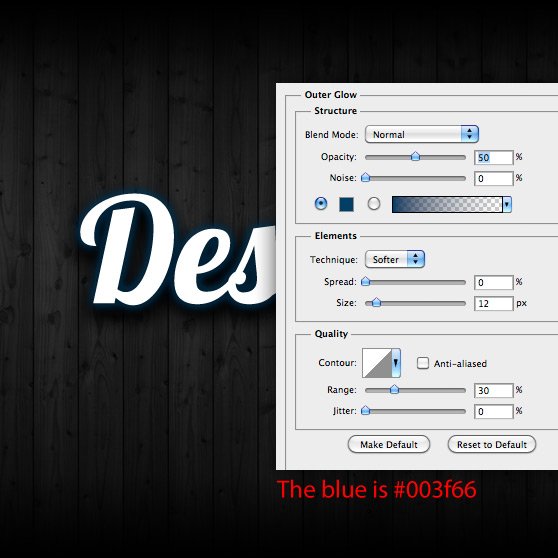
Добавляем голубое внешнее свечение. В том же окне ставим галочку и выделяем строку «Outer Glow» (Внешнее свечение), ставим такие настройки:

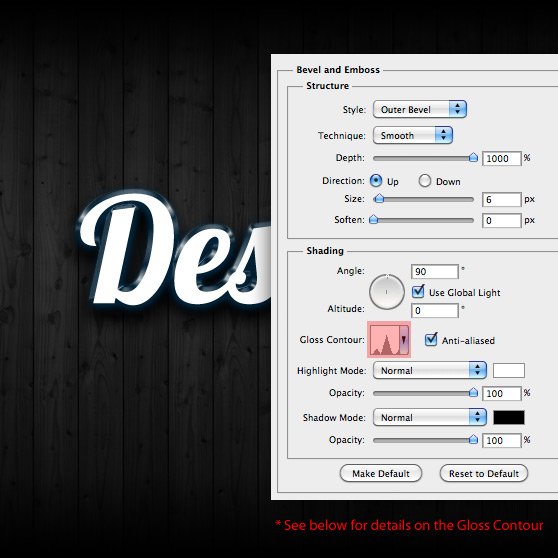
Придадим нашему тексту в фотошопе объем. Выбираем в окне стилей слоя «Bevel and Emboss» (Тиснение), делаем такие настройки:

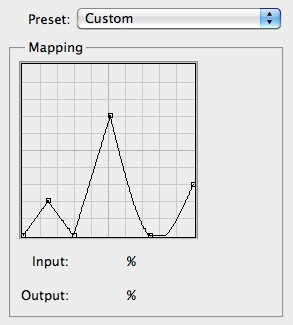
Дважды щелкните по пиктограмме с названием »Gloss Contour», чтобы перейти в редактор контуров и создайте контур, похожий на мой. Вы можете немного настроить его в зависимости от выбранного шрифта:

Теперь применим к к нашему тексту в фотошопе стили наложения цвета и градиента. Однако, сейчас мы этих изменений не увидим, пока не сделаем наложение узора.
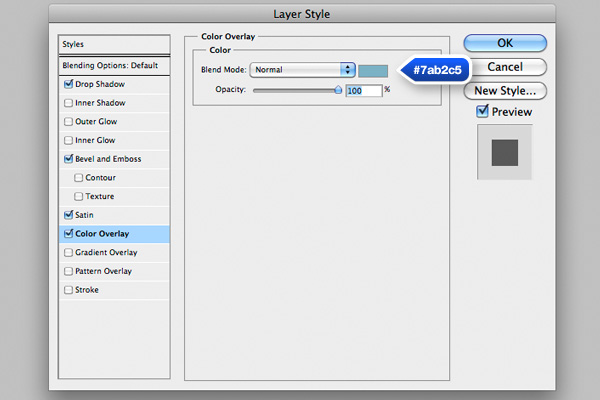
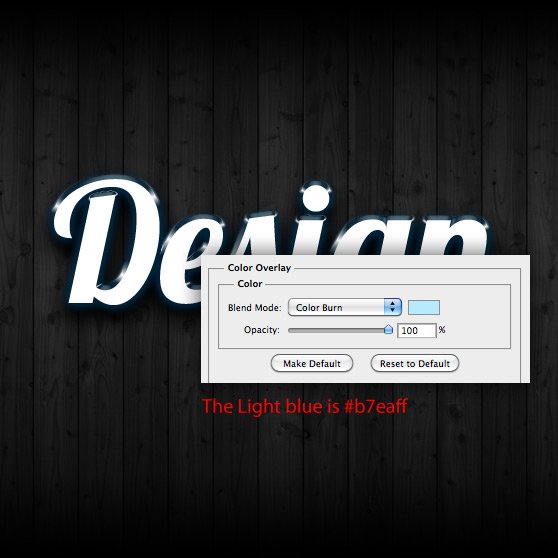
Выбираем «Color Overlay» (Наложение цвета), цвет устанавливаем #b7eaff:

![]()
Шаг 3
Продолжаем создавать суперблестящий текст в фотошопе. Наложим узор. Для этого я использовал следующее изображение:

Я до минимума снизил насыщенность изображения (Shift + Сtrl + U) и применил фильтр сферизации: Filter > Distort > Spherize со значением 100%.


Теперь сохраняем это изображение как паттерн (Edit > Define Pattern). Вы можете оставить название по умолчанию — Pаttern 1.
Теперь вернемся к нашей надписи. Пришло время наложить на текст в фотошопе узор.Дважды щелкаем по слою с текстом, чтобы открыть окно стилей слоя.
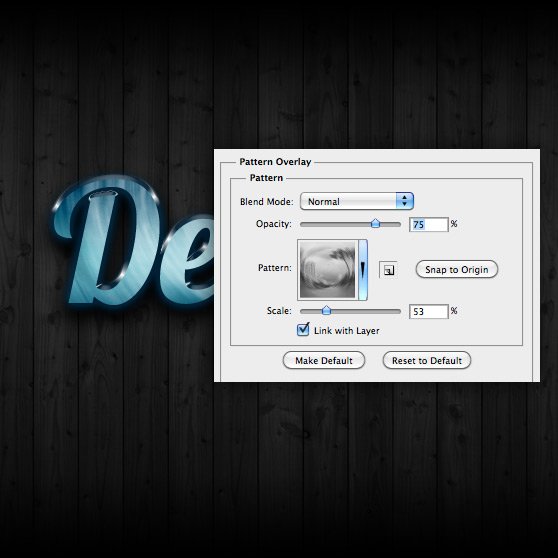
Ставим галочку напротив «Pattern Overlay»(Наложение текстуры).
Выбираем созданный шагом ранее шаблон из выпадающего списка:

Используйте курсор для настройки положения шаблона над текстом, пока диалоговое окно »Pattern Overlay» открыто. У вас должно получится подобное изображение текста в фотошопе:

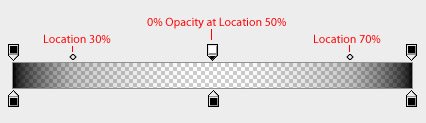
Добавим на наш блестящий текст обводку с градиентом. Ставим галочку в строке «Stroke» (Обводка). Настраиваем обводку в виде градиента следующим образом:

Сделаем текст в фотошопе еще красивее - добавим немного блеска. Для этого возьмем белую мягкую кисть и нанесем несколько бликов на новом слое, над слоем с текстом:

Вот какой красивый текст в фотошопе у нас получился:

На этом урок по созданию глянцевого блестящего текста в фотошопе закончен.
Надеюсь, вам было интересно!

 К чему снятся груши. К чему снится груша
К чему снятся груши. К чему снится груша Аяты из корана читать на русском языке
Аяты из корана читать на русском языке Здравствуйте, расскажите, пожалуйста, происхождение фразы: «Нет истины там, где нет любви», – и как ее правильно понимать
Здравствуйте, расскажите, пожалуйста, происхождение фразы: «Нет истины там, где нет любви», – и как ее правильно понимать